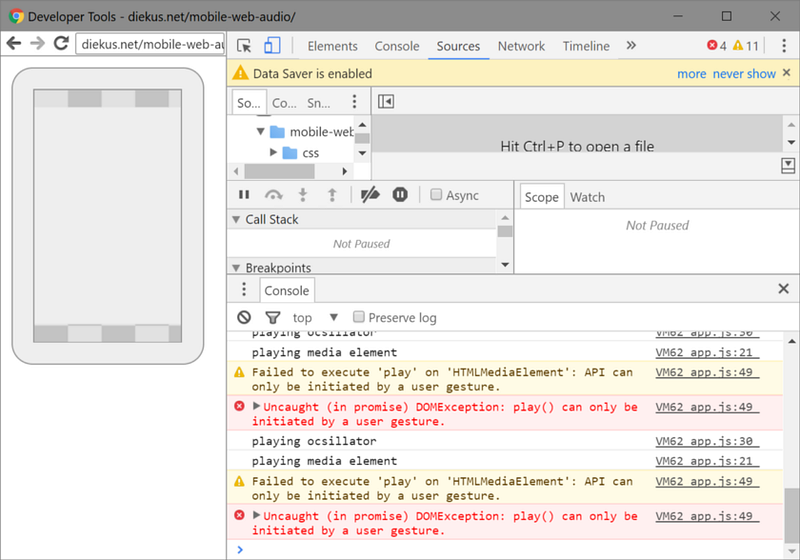
Gewinner Ergänzung kalt domexception play can only be initiated by a user gesture das bezweifle ich ~ Seite Das ist billig
How to automatically turn on the player after the page loads on mobile devices? - jQuery - Helperbyte

audio.1.html:39 Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first. - Programmer All

User Gesture Restricted Web APIs. API can only be initiated by a user… | by Anna Azzam | JavaScript in Plain English
DOMException: play() can only be initiated by a user gesture · Issue #11527 · brave/browser-laptop · GitHub

Require a user gesture for a cross-origin frame to navigate the top-level page · Issue #16 · WICG/interventions · GitHub

DOMException: play() can only be initiated by a user gesture · Issue #11527 · brave/browser-laptop · GitHub
Uncaught (in promise) DOMException: play() can only be initiated by a user gesture. · Issue #88 · zohararad/audio5js · GitHub
Error: DOMException: play() can only be initiated by a user gesture. · Issue #1843 · puppeteer/puppeteer · GitHub

Picture in picture and FullScreen together - API can only be initiated by a user gesture - Stack Overflow

User Gesture Restricted Web APIs. API can only be initiated by a user… | by Anna Azzam | JavaScript in Plain English